こんちは!めろたん(YOUTRUSTアカウント, Twitterアカウント)です。
最近は忍者の本を買いました。
忍者になるために頑張りたいと思います。
はい。
みなさんご存知だとは思うのですが、ちょいちょい前にYOUTRUSTのChrome拡張をだしていました!
もちろん皆さんいれてますよね!
入れてない人はいれてね!!!!!!
一応入れていない人に説明しておくと、
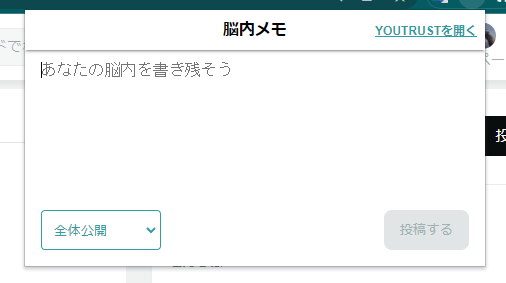
パッと思い浮かんだこととかをかんたんにすぐYOUTRUSTに投稿できる!というコンセプトの拡張になります~。

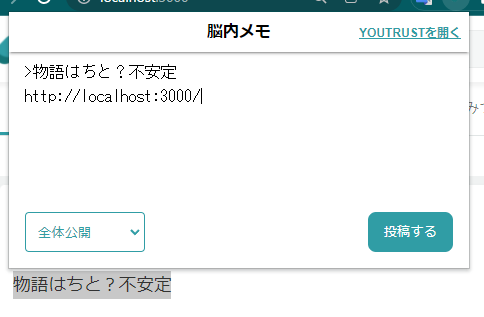
ページ内に引用して投稿したいサムシングがあれば、そのテキストを選択した状態で拡張を開くと

みたいな感じでURLと引用した文字が入った状態で投稿の画面が開いたりするとかそういう機能もあったりします!
\\!便利!//
ということで今日はこれをどう作ったかとか、そういう感じのことを書いていこうと思います!
Chrome拡張 is
Chrome拡張はまあChromeを拡張するソフトウェアというかプラグインというかそういうやつですね。
HTMLとCSSとJSでかけるのでwebエンジニアには親和性が高くて開発しやすいかと思います。
いろんな拡張がありますが、
が個人的にはめっちゃ好きです。
実際にどうつくったか。その軌跡。
なにか特別すごいことをしたいわけでもないので作りはとてもシンプルです。
投稿の画面には React を使用しています。
create-react-app で適当に作りました。
npx create-react-app my-app
で React のプロジェクトがつくれるのでこれで概ね完成っすね()。
あとは「これはChrome拡張だよ~」としらせるために manifest.json が必要なのでそれを public 配下に追加します。
今回はポップアップで画面を表示したいので、 manifest.json に
{ // ... "action": { "default_popup": "index.html", "default_title": "YOUTRUST" }, // ... }
を追加します。
こうするとなんか表示されるはずです。
これで npm run build とかを実行してChrome拡張として動く状態のJS等々を書き出します。
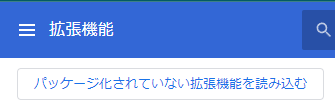
その後Chromeの「拡張機能」から「パッケージ化されていない拡張機能を読み込む」を押して、 npm run build とかで吐き出された build ディレクトリを選択してやれば動くはず!

と思ったのですが、上手く動きませんでした。
create-react-app で作った場合に build をすると、 ランタイムスクリプトがインラインで埋め込まれるらしくなんかそいつで落ちている感じでした。
なので package.json の scripts の build を書き換えます。
"build": "INLINE_RUNTIME_CHUNK=false react-scripts build",
みたいな感じでやってやると問題がなくなり、ポップアップがいい感じに表示されるようになりました。
あとはまあ普通に画面つくって行く感じで概ね完成という感じですね!
ということで投稿までは上手く動くようになりました。
あとは選択した文字の引用をやるだけです。
引用やるぞい
選択したテキストをいい感じに転記するには、ブラウザのタブに表示されているHTMLから選択したテキストを拡張のポップアップに持ってこないといけません。
この「タブで開いているWebページ」と「ポップアップ」の2つは別の世界にいるので、 React の props とか Redux とかそういうものでは送ることができません。
ではどのようにして送るかというと、 chrome.tabs.sendMessage と chrome.runtime.onMessage.addListener を使ってメッセージのやり取りを行うことで達成しています。
まず「ポップアップ」を立ち上げたときに chrome.tabs.sendMessage で現在開いているタブで開いているWebページに対して「文字をくれ」というメッセージを送信します。
そしてそのメッセージを対象の「タブで開いているWebページ」上で受け取るために content_scripts というものを用意します。
この content_scripts はWebページに対して任意のjsを差し込むもので、これを使うことでChrome拡張でDOMの操作等を行えるようになります。
そして今回はこの content_scripts で先のメッセージを受け取って文字が選択されているかどうかを確認するようにします。
popup
// popup起動時に動くようにするためにuseEffectのなかにぶっこんでるコード chrome.tabs.sendMessage(tab.id!, {action: 'YOUTRUST_GET_TEXT'}, (res) => { if (res.action === 'getSelectedText') { // テキストエリアにcontent_scriptから受け取った文字をセットする setContent(res.selectedText); } });
content_script
const getSelectedText = () => { // getSelectionで選択されている文字があるかどうかみる const text = document.getSelection().toString(); if (text.length > 0) { // URLとかもここでしか取得できないのでついでにとっちゃう return `>${text}\n${location.href}`; } // 選択されてなかったら空文字 return ''; }; chrome.runtime.onMessage.addListener((message, _sender, sendResponse) => { if (message.action === 'YOUTRUST_GET_TEXT') { sendResponse({ action: 'getSelectedText', selectedText: getSelectedText(), }); } return true; });
あとはこの contetnt_scripts を埋め込むよ~というのを manifest.json に追記します。
{ // ... "content_scripts": [{ "matches": ["<all_urls>"], "js": ["content.js"] }], // ... }
こんな感じにすることで、popupを起動した際にタブ内で選択されている文字があればそれを取得してよしなにpopupに持ってくるというのができるようになります!*1
ストアに提出・審査
あとはストアにだすだけですね!
「chrome ウェブストア」につくった拡張機能をリリースするには、開発者として登録する必要があり「5ドルの登録料」を払えばおkです。
これは最初に払うものなのであとは特になにか払うとかは必要では無いはずです!
ここまで行けばあとは拡張機能を審査に出すだけです!
特段難しいことはないですが、説明文等はある程度長くないとリジェクトをくらいますのでちゃんと書きましょう。(ちゃんと書かずに出したせいでリジェクトをくらった顔)
スクショやアイコンをちゃんと準備して審査を依頼したら、あとはのんびりお茶でも飲んで待ちましょう*2。
僕は一回リジェクトをくらったせいか2~3週間待ちました()
そして審査が通れば晴れてリリース完了です!
そもそもなんでつくったの?
YOUTRUSTはキャリアSNSなので、ユーザーにコンテンツを投稿してもらうことが大事だよねというのがあります。
転職や副業につながるようにするためにという視点でも、ユーザー同士がYOUTRUST上でコミュニケーションを取って「友達になる」ことでそのチャンスが増えるというのがあります。(そのための手段として投稿をしてもらいたいというのがある)
ですが、事実として投稿数はそんなに多いわけではないですし、なかなかコミュニケーションをとるのも難しいというのが現状あります。
そこで「まずは投稿数が増えるような施策を考えよう!」というプロジェクトが立ち上がり色々考えていたのですが、 どうやったら増えていくのか難しいところでなかなかどうしたものか…と停滞していました。
そんな中で個人的に「まず気軽に投稿してもらう・投稿できるというのを印象つけるためにChromeに常駐させてしまえばよいのでは」と考え、 思い立ったが吉日ということで、スキマ時間をみてガシガシ作り「できたのでせっかくだしリリースしたいです!」ともって行ってリリースしたという流れでした。
まとめ
スキマ時間で初めたものの、古の知識しか持ち合わせておらず今どきな書き方をする必要があってその辺が少し大変でしたね。 まあとはいえ「許可を得るな謝罪せよ」精神でリリースまでいけたのはよかったなぁと勝手に思っています。
ということでメンテしないといけないものを勝手に一つ増やしたので、 Chrome拡張つくりてえよ!!!!という人もそうでない人も是非カジュアルに話しましょうということで、何卒🙏🙏🙏
