アプリエンジニアのくまもん(YOUTRUST/Twitter)です。
最近、Flutter アプリの開発環境として Visual Studio Code (VSCode) を使っています。今までは、 Android 開発を主務としていたときに使っていたというのもあって、ずっと Flutterの開発にも Android Studio を使用していたのですが、YOUTRUST にジョインしてからは、同じチームの朝日さんの影響で VSCode を 使い始めるようになりました。
僕は JetBrains の IDE も好きで、 Android Studio もかなり優れた開発環境だと思うのですが、最近では Flutter アプリ開発をするときの第一選択肢になるなというぐらいに VSCode が手に馴染むようになってきました。
今日は最近メインエディタを切り替えた身として、最近知った VSCode の機能を、 Flutter アプリ開発の観点から一部ご紹介します。 キーボードショートカットは macOS のものです!
基本操作
開発でよく使っているコマンドの一部です。
- ⌘ P:
ファイルをタブで表示- Android Studio の ⇧ ⌘ O 相当
- ⇧ ⌘ E:
エクスプローラタブで開いているファイルを選択- Xcode の ⇧ ⌘ J、Android Studio の
Select File Project Viewコマンド相当
- Xcode の ⇧ ⌘ J、Android Studio の
- ⇧ ⌘ F5: Hot Restart
- Android Studio のデフォルトだと ⌘ \ だが、キーボードが JIS 配列だと再バインドさせる必要あり
- ⇧ ⌘ B:
.vscode/tasks.json のタスクを実行- YOUTRUSTでは
run build_runner build --delete-conflicting-outputsを実行させたりしている
- YOUTRUSTでは
{ "version": "2.0.0", "tasks": [ { "type": "dart", "command": "dart", "args": [ "run", "build_runner", "build", "--delete-conflicting-outputs" ], "problemMatcher": [ "$dart-build_runner" ], "group": "build", "label": "dart: dart run build_runner build", "detail": "" } ] }
(設定) 特定の拡張子のファイルを表示や検索から除外する
freezed などの自動生成のコードを含むプロジェクトを編集していると、 settings.json に以下を追加することで、 *.freezed.dart, *.g.dart をエクスプローラ上で隠すことができます。
"files.exclude": { "**/*.freezed.dart": true, "**/*.g.dart": true },
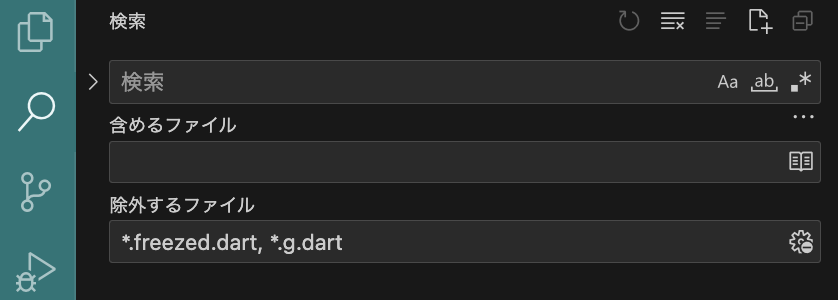
また、検索時の詳細設定の『除外するファイル』に *.freezed.dart, *.g.dart と入れることで、検索結果にも表示できなくできます。

(設定) Widget に自動で const をつける
Widget を組んでいると、 const が不足していると linter に警告されることが多いと思うのですが、以下の設定を settings.json に記述することで、保存時に Widget に自動で const をつけてくれるようになります。
"editor.codeActionsOnSave": { "source.fixAll": true }
(拡張機能)Flutter Links
この拡張機能では、pubspec.yaml を開いているときに、パッケージ名の上にクリックできる pub.dev へのリンクを表示します。
(コマンド) Dart: Restart Analysis Server
ブランチを切り替えたときや、ファイルの自動生成をした直後に、プログラム自体には問題がないはずなのに、ファイルの変更についていけず Dart Analysis にエラーが出ているときがあります。パレットから Dart: Restart Analysis Server を選択すると、Analysis Server を再起動することができます。
ちなみに、Restart Analysis Server に関しては概念自体を知らなかったので教えてもらって知ったのですが、VSCode のコマンドは名前が思いつけばすべてキーバインドできます。
VSCodeで実行対象のデバイスを変更するショートカットがなくて3年間本当に地味なストレスを受けていたのだけど、 @kumamo_tone に話したら解決した!
— ashdik(朝日)@Flutter(Kaigi) (@daiki1003) 2023年6月9日
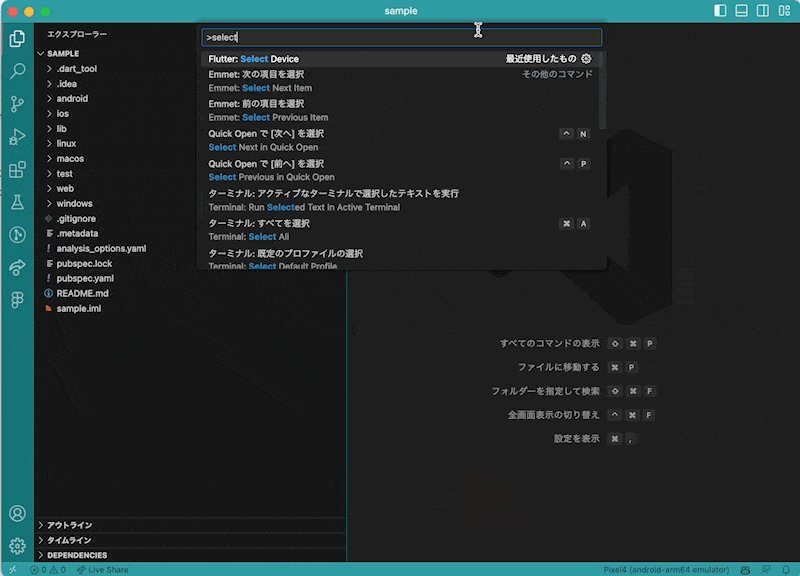
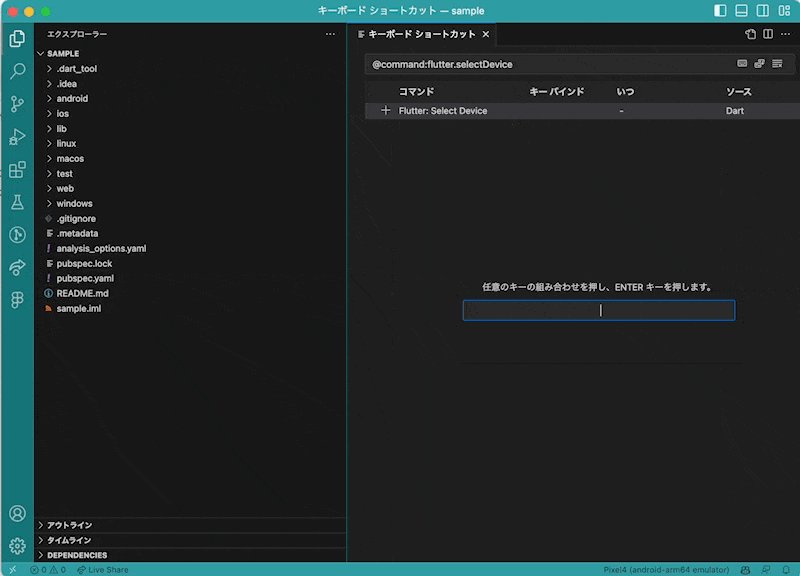
command paletteから「Flutter: Select Device」で開ける。
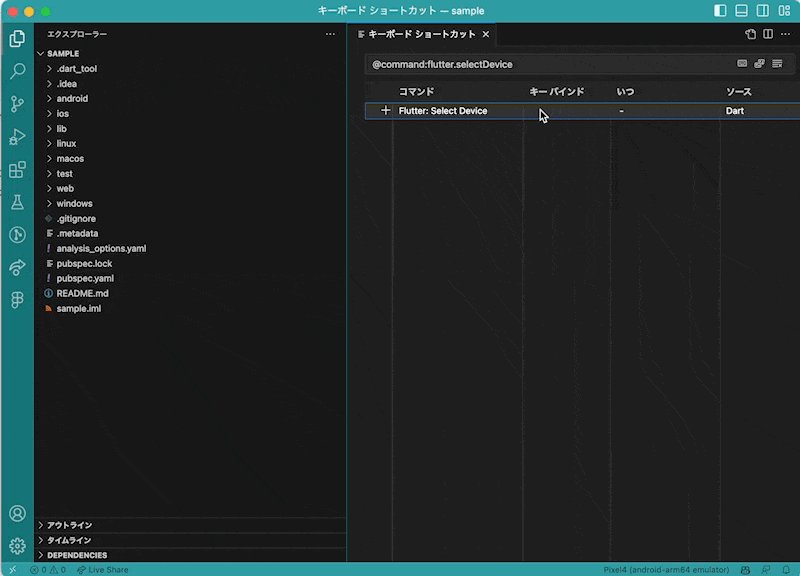
し、なんなら歯車マークからキーバインドも出来た!
地味にめっちゃ嬉しい。#Flutter pic.twitter.com/iJQ21rOBJ6
たとえば、エミュレータや実機デバイスを選択するコマンドは Flutter: Select Device ですが、実行対象のデバイスを変更するショートカットはないかという話になったときに、この発想でコマンドパレットを開いて調べることができました。

この発想で、他にも settings.json を開く Preferences: Open User Settings (JSON) コマンドがあることを発見しました。

おわりに
最近知った VSCodeの機能を、 Flutter アプリ開発の観点から一部ご紹介しました。
エディタの設定やショートカットキー、拡張機能などで素早く操作する方法を探すのは、個人的にも結構好きな方という自負があったのですが、一緒に開発している朝日さんはこの辺りかなり詳しくて、日々情報交換しながら知識が増えていっている感じがして嬉しいです!
VSCode は本当に完成度が高くて、機能の探しがいもある開発環境だと思うので、引き続き色々な機能を探していきたいと思います。