
細かいUXまで気を配られているアプリは、単純に使いやすいだけでなく、操作していて心地が良く、動きに信頼感があります。しかし細かいUXの議論は、どうしても後回しになりがちで、仕様やデザインモックで厳密に表現しづらい場合もあります。
YOUTRUSTアプリには、プロダクトマネージャーの仕様書による指示というよりは、エンジニアと関係者が自主的に話し合って実装されたと思われるUXの工夫がたくさんあります。今回は、仕様書に載っていないレベルの、細かいのアプリのUX改善についてご紹介します。
デザイン領域に近いアプリの実装の話になりますが、実装パート以外は技術的な知識はあまり要らないと思うので、ぜひ肩の力を抜いて読んでいただければ幸いです!
タッチフィードバック

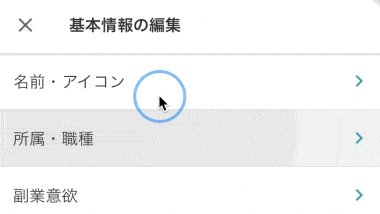
セルやボタンをタップしたときに「タップした感」のあるタッチフィードバックは、アプリでタップところすべてに実装されています。
私がこれが実装されていないのを見かけた際には、気になってしょうがないので頼まれてなくても実装して回ったりするのですが、YOUTRUST アプリは実装できるところには実装されているので、もう基本的に改善の余地がないです。
Flutter でデフォルトでつくタッチフィードバックのエフェクトは、少し Material Design っぽすぎるがゆえに、 iOS での見せ方には議論の余地があるかもしれません *1 。しかしながら、体験が自然だというだけでなく、タップを確定する前にどの領域を選択するかが分かり、指をずらせばキャンセルできるという実用的な側面もあるので、ぜひ実装しておきたい要素です。
Flutter での実装
Material > InkWell ウィジェットで囲みます。
Material( color: color ?? Colors.transparent, child: InkWell( onTap: onTap, // ここにタッチフィードバックを加える Widget を指定する child: child, ), )
例外的に、画像の Widget などは単純に囲むだけでは表現できず、 Stack で前面に Material > InkWell を表示して対応することもあります。
return Stack( children: [ // ここにタッチフィードバックを加える Widget を指定する child, Positioned.fill( child: Material( color: color ?? Colors.transparent, child: InkWell( onTap: onTap, borderRadius: borderRadius, overlayColor: overlayColor, ), ), ), ], );
Haptic Feedback(触覚フィードバック)
コッ…… と端末が振動する機能です。
概ね全ての iPhone と、Android でも設定でオフになってなければ(設定アプリの バイブレーションとハプティクス > 触覚フィードバック) 使用できる端末が多いです。
触覚フィードバックがあることにより、ほんの僅かですが、アプリとどのようにインタラクションしているかについての物理的な感触を提供することができ、直感的に操作が理解しやすくなることが期待できます。
また、視覚や聴覚に障害のある使用者に対しても、重要な情報を伝える手段となり得ます。これにより、より幅広い使用者にアプリをアクセシブルにすることができます。
YOUTRUSTアプリでは以下のようなタイミングで Haptic Feedback が返ってきます。
- いいねしたとき
- 投稿が送信されたとき
- クリップボードに募集のリンクがコピーされたとき
- 開いた画像をロングタップしたとき
Flutter での実装
Haptic Feedback は標準APIで利用可能です。フィードバックを加えたい箇所に、以下を追加します。
import 'package:flutter/services.dart'; HapticFeedback.mediumImpact().ignore();
その他
その他にも、様々な細かいUXの改善が実装されています。
ローディング中の表示の工夫
Skeleton Screen (Shimmer)は、次の画面の概要を予告することで、ページの読み込みのストレスを軽減させる手法です。
YOUTRUSTアプリでは、ホーム、募集、メッセージ、通知、マイページのすべてのタブの読み込み時に、Skeleton Screenを表示しています。
また、昨年夏のアップデートでは、メッセージタブのメッセージ詳細画面では、ローディングが終わった後にメッセージ欄を表示する実装でしたが、メッセージ作成欄を表示しておくことで、画面を開いた瞬間にとりあえず入力が可能になるように改善が加わりました。
Shimmer の実装には、 shimmer というパッケージを利用しています。
iOS, Android でOSの見た目に応じたダイアログが出る
YOUTRUST アプリは Flutter というクロスプラットフォームツールを使って開発されています。
Flutter を利用したアプリでは、iOS, Android ともに iOS っぽい見た目のダイアログを表示しているのをよく見かけますが、YOUTRUSTアプリでは、ダイアログを表示する際には iOS, Android それぞれの OS に適したデザインのダイアログを表示しています。
ダイアログを標準APIのみで各OSに対応させる方法は、以下のブログ記事で紹介しています。
(おまけ) QRコード画面のイースターエッグ
マイページの上部には、プロフィールURLのQRコードを共有する機能があります。
本題の「仕様書には載っていないUX改善」とはちょっとずれますが、実は、一番右のタブの内容は季節に応じて変わったりしています笑

冬にはクリスマスツリーになり、夏はスイカになり、秋はカボチャになっていました。

今日リリースのアプリでは、花が咲き乱れております!
何かの役に立つという機能ではないため(QRコード交換するときに話題の1つになるのでは、という話はあった気がします)、力加減は難しいところですが、こういう人間味のある遊び心があるところもYOUTRUSTアプリの魅力なのではないでしょうか(?)
まとめ
本記事では、使用者の操作に対する細かなフィードバックや、ストレスや違和感を減らす配慮など、YOUTRUSTアプリの細かなUX改善の話を紹介しました。このような細かい改善の積み重ねが使用者のエンゲージメントの向上に繋がると思いたいですし、開発者としても、こういった使用者に思いを馳せて作成した機能は、その実装自体に創造的な楽しみがあり、モチベーションになると感じます。
アプリチームでは様々な新機能の実装に携われるだけでなく、このようなUXについても追求できる楽しい環境なので、興味のある方はぜひ募集要項もチェックしてみてください!
また、3/25(月) には、YOUTRUST x ゆめみの合同LT会の第5回が、株式会社アンドエーアイの西真央さんをゲストに迎えて開催されます!オフラインの参加枠は埋まってしまっていますが、初のオフラインxオンラインのハイブリッド開催ですので、ぜひオンライン枠でも参加申込ください!
*1:ThemeData で、 splashColor: Colors.transparent, highlightColor: Colors.black12 とかを指定すればただ単にグレーでハイライトされるだけになりますが、これでいいのかの判断は難しいところです