こんにちは、YOUTRUSTのしぶしゅん(YOUTRUST / X)です。 YOUTRUSTではバックエンドをRails、フロントエンドをReactとTypeScriptで開発しています。 エディタは開発者によって様々ですが、私はVSCodeを使っています。
今回はVSCodeの拡張機能とおすすめ設定について紹介します。
ファイルの最終行に改行を追加する
YOUTRUSTではソースコード管理にGitHubを使用してプルリクエストをレビューしてからマージしています。
GitHubでプルリクエストを作成する際に、ファイルの最終行に改行がないと警告が表示されます。

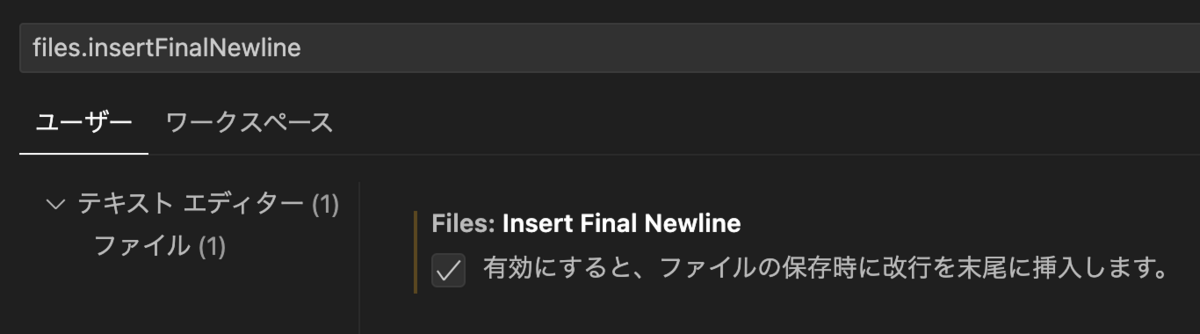
VSCodeの設定画面で vscode files.insertFinalNewline にチェックを入れると、ファイルの最終行に改行が自動的に追加されます。

コーディングする際の心配事が減るのと、レビュアーの指摘する手間がなくなるのでおすすめです。
Ruby LSPを導入し、Rubyファイル保存時にRuboCopを自動実行する
YOUTRUSTではプルリクエスト作成時にCIを実行してコードの品質を保っています。 プルリクエスト作成時だけでなく、開発中に問題点を修正することで効率がよくなります。
CIで実行しているものはいくつかありますが、その一つにRubyに関するチェックを行うRuboCopがあります。 Ruby LSPのVSCodeプラグインを導入することで、VSCodeでRubyファイルを保存する際にRuboCopを自動実行し、自動修正可能なエラーは修正することができます。

拡張機能をインストールすると .ruby-lsp ディレクトリができます。.ruby-lsp ディレクトリに移動してから bundle install します。
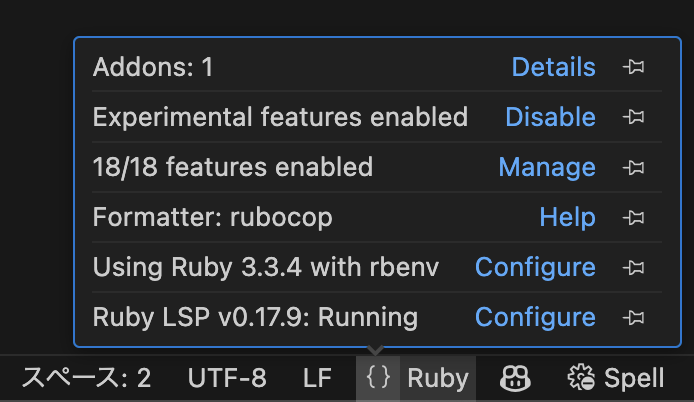
Rubyファイルを開いてVSCodeの右下にある {} マークをクリックして Ruby LSP: Running となっていれば成功です。

Ruby LSPの機能はRuboCop自動実行だけでなく、クラス名をホバーして詳細を表示したり、選択して定義元にジャンプできるようになるなど開発する上で便利な機能が多くあり助かります。
Ruby LSPの開発は盛んに進んでおり、直近ではシングルトンメソッドやローカル変数などにホバーやジャンプが対応したようです。 これからも機能追加に注目しています。
TypeScriptファイル保存時にPrettierとESLintを自動実行する
YOUTRUSTのCIではRubyに関するRuboCopだけでなく、TypeScriptではPrettierとESLintを実行しています。 Prettierはタブやシングルクォーテーションなどコードフォーマットに関する規約を統一するために使用しています。 ESLintはコード解析ツールで、コードの品質を保つために使用しています。


次の設定を追加することで、TypeScriptファイルを保存する際にPrettierとESLintを自動実行することができます。
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll": "always"
}
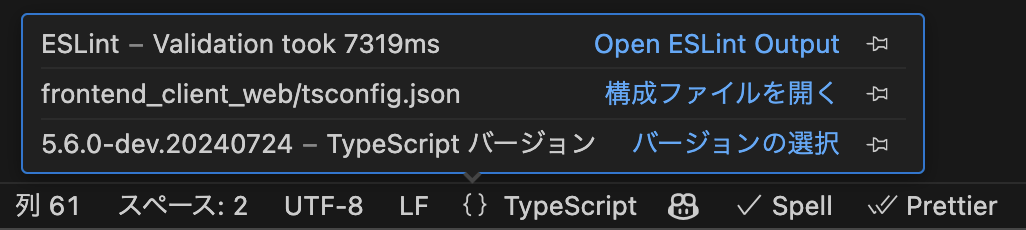
TypeScriptファイルを開いてVSCodeの右下にPrettierの表示があることと、 {} マークをクリックしてESLintのValidationが表示していれば成功です。

まとめ
VSCodeの拡張機能とおすすめ設定について紹介しました。 これからも効率よく開発を進めていきたいので、新しい拡張機能や設定があれば積極的に取り入れていきたいと思います。
またYOUTRUSTではエンジニアを募集しています。興味がある方はぜひご応募ください。